Design Systems
Design systems are vital when maintaining a product or platform. I use an “Atomic Design” method in spirit, where small individual items (atoms) are built into various configurations to make up components (molecules), which are then used as the building blocks for layouts and full page structures.
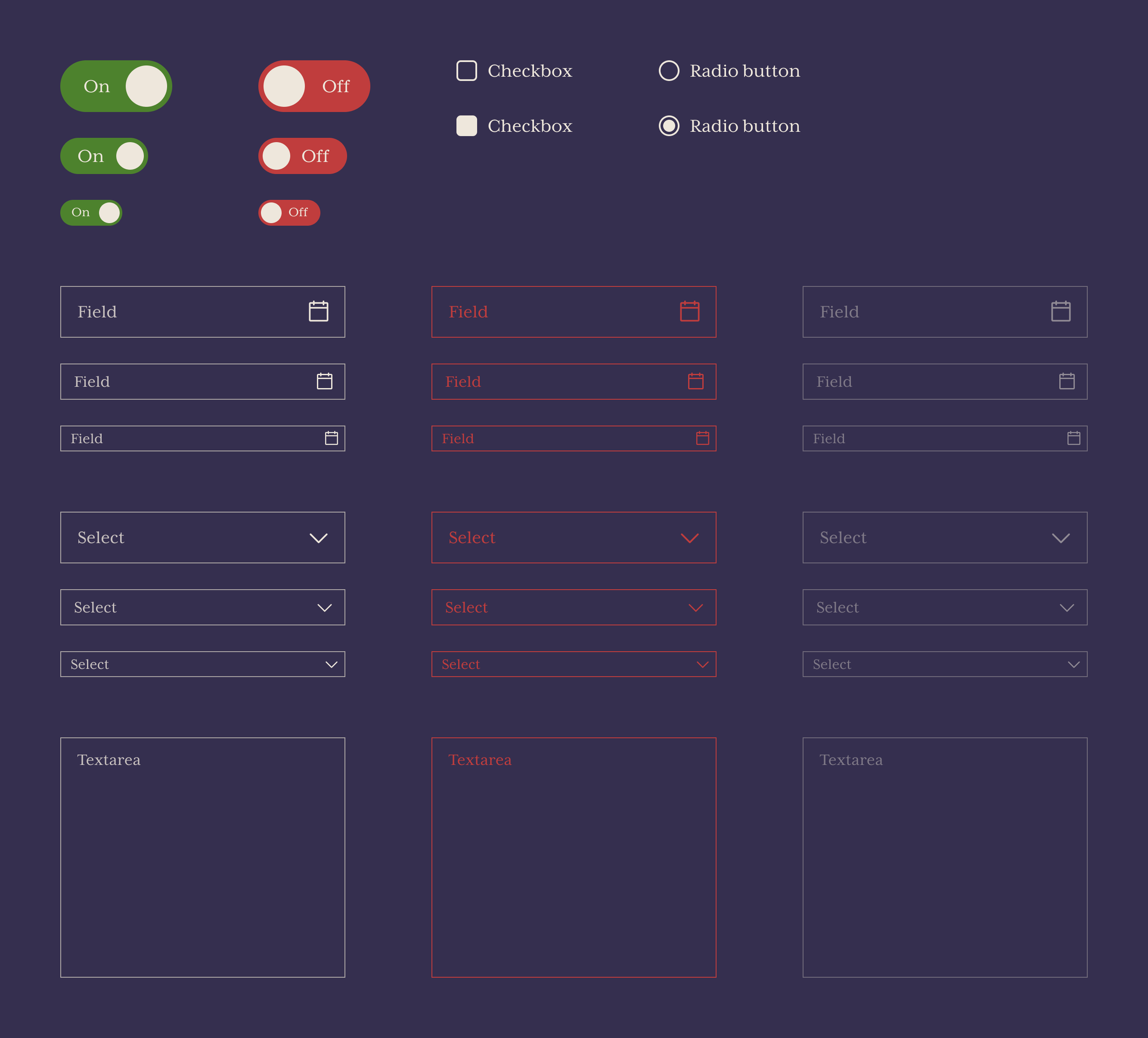
Atom Examples
Component Examples
Variables
Colour Tokens
This is where site colours are set. This includes light/dark themes if required.
Primitives
Global colour values are assigned from Colour Tokens to specific elements in the site. e.g. apply the “color-primary” colour token to the” btn-primary-background” button primitive.
Dimension Tokens
Used for the storing of any numerical values for frequently used dimensions. e.g. vertical spacing values that can be added to components as a variable rather than entering manual values each time. This means that global spacing changes can be applied using variables from one place rather than having to go in and modify every component manually.